Hoy voy a mostrarte exactamente cómo diseñar una página web exitosa.
De hecho, estos son los mismos pasos que hemos usado para ayudar a uno de nuestros clientes a incrementar un 97% su número de visitas en el último año:

Y los mismos que hemos usado para mejorar su tasa de conversión en un 72% en el último año:

Así que si quieres conseguir diseñar una página web exitosa, te encantarán los pasos de este artículo.
Estos son los 8 pasos para diseñar una página web:
- Define el objetivo de tu página.
- Elige la plataforma correcta para tu sitio.
- Elige el estilo.
- Elige las Palabras clave.
- Estructura la información y crea los contenidos.
- Optimiza la experiencia de usuario.
- Haz pruebas de tu sitio web antes de publicarlo
- Publica y da difusión a tu nuevo sitio web.
1. Define el objetivo de tu página.
Definir el objetivo de tu página web será clave para todos los esfuerzos que hagas.
De otra manera, alguien que visite tu página, no tendrá claro por donde moverse.
Por ejemplo:
Cuando entramos en Amazon, sabemos que podemos buscar y encontrar casi cualquier producto que queramos comprar.
Por eso visitamos Amazon y no otras páginas.
Además de que veremos diferentes precios, detalles y las reseñas de personas que han adquirido ese producto.
Dicho esto:
Algunos objetivos para una página web pueden ser:
- Una página para tu tienda en línea en la cual busques vender productos
- Una página de Blog para compartir tu contenido a las personas.
- Un Sitio web para atraer visitantes y mediante un proceso transformarlos en clientes nuevos para tu negocio.
- Una página para atraer visitantes a un evento, curso o webinar.
- Entre otros.
Por ejemplo:
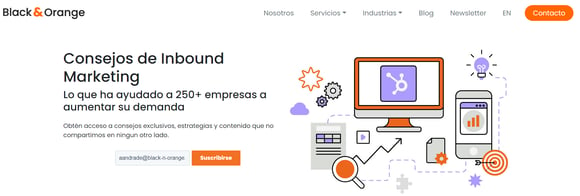
Black & Orange es una agencia partner de HubSpot con diferentes servicios, donde el principal objetivo de la página es la conversión de un visitante en un potencial comprador:
O bien, la suscripción de personas a nuestro newsletter:

2. Elige la plataforma correcta para tu sitio.
Teniendo claro el objetivo, es momento de elegir la plataforma correcta para tu sitio.
Aquí tienes tres creadores de sitios web gratuitos que puedes usar:
Wordpress
Si tu objetivo es que tu sitio sea un blog, Wordpress es una excelente opción.
Es un software que está pensado para cualquier persona, sin importar el nivel de conocimiento de programación que tenga.
Además, no tienes que pagar por su uso y el dominio que elijas es totalmente gratis por un año.
Lo único a considerar es que si tu objetivo va más allá de tener un blog, probablemente necesites de la ayuda de un programador.
Wix
La principal ventaja de Wix es que su plataforma es muy sencilla de usar.
Su sistema de arrastrar y soltar vuelve muy fácil el diseño de tu sitio web y hace que la curva de aprendizaje sea muy corta.
Además, solo es necesario registrarse para comenzar a crear tu sitio web.
Pero aquí está lo más importante:
A día de hoy, las páginas creadas en Wix no posicionan bien en Google.
Y si tomamos en cuenta que quieres posicionar tu sitio web y contenido en los primeros lugares de Google, probablemente te cueste más trabajo.
HubSpot
HubSpot ofrece un CMS (Sistema de gestión de contenidos) de arrastrar y soltar muy fácil de usar con opción gratuita.
Además, tienes acceso a múltiples plantillas, temas, herramientas de CMS y funciones de seguridad integradas.
¿Lo mejor?
Todo viene incluido en el CMS de HubSpot, sin extensiones ni softwares complementarios.
Por otro lado:
Puedes conectarlo con su CRM donde podrás gestionar todos tus esfuerzos de marketing, ventas y servicio al cliente en un solo lugar.
3. Elige el estilo.
Hay distintos estilos en las páginas web y siempre es bueno que revises varias páginas para tener una idea de distintos ejemplos que existen y cuáles son los que más te gustan.
Algunos de los estilos que puede tener una página son:
One-Page:
El diseño web one page, se refiere a un diseño de una página.
En otras palabras:
La información más importante de tu empresa se consolida en una sola página para facilitar su consumo.
Al eliminar la necesidad de navegar por varias páginas, los usuarios pueden desplazarse rápida y fácilmente por tu sitio web y encontrar exactamente lo que buscan.
Ya sea la historia de cómo empezaste, los servicios ofrecidos o los datos de contacto.
Este tipo de sitio web, funciona bien para empresas que no tienen demasiados productos y quieren una carta de presentación simple.
Un sitio web con distintas secciones:
Este tipo de páginas funcionan muy bien para diversas empresas como B2B, SaaS, Logística, entre algunos otros.
Son ideales para posicionar cada uno de los servicios o soluciones en una página independiente.
Y para que cuanto el usuario entre buscando algo en específico, pueda encontrar información relevante de manera sencilla y así dejar sus datos para ser contactado.
Una tienda en línea:
Estas páginas son muy comunes para las empresas que buscan vender por internet y tener una transacción en línea.
Una vez que tengas definido el estilo que más te gusta y se adecua a tus necesidades, puedes pasar al siguiente paso.
Esquema de colores
Elegir el color que tendrá tu sitio web, es muy importante.
De hecho:
El color es una de las principales herramientas de comunicación de una marca.
Según Color Matters, un color característico puede aumentar el reconocimiento de la marca en un 80%.
Así que:
Es muy importante entender cómo se utiliza con relación a tu sector.
Para ayudarte, aquí tienes una imagen que te muestra qué significan los diferentes colores y cómo se utilizan:
Estilo de letra
El tipo de letra que elijas tiene un gran impacto en lo que la gente piensa de tu sitio web.
De hecho, una persona en promedio lee aproximadamente el 20% del texto de un sitio web.
Así que, es muy importante que utilices estilos de letra agradables a la vista.
Dicho esto:
Si el estilo que le quieres dar a tu página web es profesional, fuentes como Arial y Helvetica son una gran opción.
Sin embargo, si le quieres dar un estilo más divertido, podrías querer usar fuentes más abstractas.
Añade las páginas adecuadas
Estas son las secciones más comunes y con más éxito en una página web:
Página de inicio con una buena imagen de inicio o un carrusel de imágenes y frases impresionantes.
Quiénes somos contando un poco de la historia y, en ocasiones, del equipo de trabajo.
Productos o servicios con una lista de lo que ofrece la empresa.
Blog donde compartes tu conocimiento con las personas.
Contacto por medio de un formulario, además de direcciones, email y teléfonos.
Estructura para “página de inicio”
Estructura para “Quiénes somos”
Estructura para “Productos o servicios”
Estructura para “Blog”
Estructura para “Contacto”
Elige las imágenes y crea los gráficos necesarios:
Esto es muy importante:
Según un estudio realizado por HubSpot, si escuchamos información, solo recordaremos el 10% de ella, pero si se añaden imágenes, recordaremos la increíble cantidad de 65%
En otras palabras:
Añadir imágenes y gráficos a nuestras páginas, ayudará mucho a que las personas recuerden la información que le estamos proporcionando.
Dicho esto:
Es hora de vestir tu página e ilustrar los puntos más importantes.
Selecciona una serie de imágenes adecuadas para cada sección de tu página.
Para esto, herramientas como flaticon, te permite usar iconografías totalmente gratis.
Aquí un ejemplo de RECmúsica:
O bien:
Puedes hacer uso de freepik, que te permite descargar fotos, diseños y vectores totalmente gratis.
También define si requieres alguna tabla, gráfica o elemento visual para explicar mejor algún punto:
Crea un mapa de sitio.
¿Qué es un sitemap o mapa de sitio?
Un sitemap o mapa de sitio es un plano completo de su sitio web que ayuda a los motores de búsqueda a encontrar, rastrear e indexar todo el contenido de tu sitio web.
También le indican a los motores de búsqueda qué páginas de tu sitio son las más importantes.
¿Cómo crear un mapa de sitio?
Si utilizas Wordpress, puedes crear un sitemap con la extensión Yoast SEO.
La gran ventaja de usar Yoast para crear tu mapa de sitio, es que se actualiza automáticamente al añadir una nueva página.
¿Y si no utilizas WordPress?
Puedes utilizar un generador de sitemaps como XML-sitemaps.com.
Este te creará un archivo XML que puedes utilizar como tu mapa del sitio
Una vez creado el sitemap, asegúrate de que estén todas las páginas de tu sitio web.
Si todo se encuentra bien, es hora de subir tu sitemap a Google.
¿Cómo subir tu mapa de sitio a Google?
Es supersencillo:
Para subir tu mapa de sitio, es importante que ya tengas tu cuenta en Google Search Console.
Luego, ve a “sitemaps”
Para subirlo, ingresa la URL y da clic en “enviar”:
Y cuando se haya terminado de subir, lo vas a poder ver en esta sección:
4. Elige las Palabras clave.
Elegir las palabras clave es muy importante.
De esta manera, cuando las personas entren a un buscador y escriban palabras relacionadas con tu empresa, puedas estar en la primera página y obtener visitas.
Para lograr esto, puedes crear una lista de palabras clave centradas en cómo tus clientes potenciales buscarían productos o servicios de tu empresa.
Y con base en esto, seleccionar las palabras más significativas la hora de desarrollar el contenido de tu página web.
5. Estructura la información y crea los contenidos.
Teniendo claro como buscan tus clientes potenciales, es momento de crear la información de cada sección de tu página.
Es supersencillo:
Utiliza las palabras clave de manera natural, un lenguaje que usen tus visitantes y la descripción precisa de cada parte del negocio.
6. Optimiza la experiencia de usuario.
Haz que tu sitio sea compatible con dispositivos móviles.
Cuando diseñes tu sitio web, piensa en las personas que buscan desde su celular.
Aquí está la parte interesante:
En 2019, Google representó un 89,96% de todas las búsquedas desde móvil en el mundo.
Por eso, Google favorece a los sitios web que tienen un formato adecuado para dispositivos móviles.
Para lograr esto, basta con hacer pruebas en cada sección y página de tu sitio, antes de publicarlo.
Optimiza las imágenes
Las imágenes y elementos visuales suelen alentar muchísimo el sitio y puede ser perjudicial para la experiencia del usuario.
Por eso, es importante que antes de subirlas a nuestra página, utilicemos herramientas de compresión como iloveimg o TinyPNG para reducirlas a un tamaño entre 200-300 kb.
(Entre menos peso, mejor)
Además, de guardarlas en formato .png o .jpg
Minimiza los archivos del sitio web
Si tienes acceso a los archivos del sitio web, tienes una gran ventaja.
Elimina líneas innecesarias, espacios en blanco y caracteres sin funcionalidad, ya que añaden peso al código.
Por otro lado:
Si utilizas WordPress, puedes eliminar todo manualmente o utilizar un plugin.
7. Haz pruebas de tu sitio web antes de publicarlo
Antes de publicarlo, es muy importante que compruebes cada una de las secciones de tu sitio web.
De esta manera, vas a poder evitar errores como:
- Botones que no llevan a ningún lado
- Enlaces rotos
- No es responsivo
- La página web es muy pesada y no cargan los elementos visuales
- Errores ortográficos
- El formulario de contacto no funciona
- Entre otros

Pide opiniones
Pedir opiniones a terceros es clave para obtener mejores resultados.
Podrías explicarle a alguien brevemente sobre lo que ofreces en tu sitio web y hacerle algunas preguntas como:
- ¿Encontraste lo que buscabas?
- ¿Hay algo que pueda mejorar?
Y con base en las respuestas, optimizar si es necesario.
Así que, no dudes en pedir opiniones.
Al fin y al caBo, es una de las herramientas más importante para mejorar tu sitio web.
8. Publica y da difusión a tu nuevo sitio web.
¡Ya tienes listo tu sitio web!
Ya solo queda publicarlo y darle difusión.
Añade el enlace de tu nuevo sitio en tus redes sociales y compártelo con tus amigos.
Por otro lado:
Te recomiendo implementar estrategias para aumentar el tráfico a tu sitio y atraer clientes potenciales.
Por ejemplo:
- Identificar las palabras clave de tu cliente potencial
- Atraer a tu cliente potencial en los distintos canales
- Crear rutas de conversión
Ahora:
Esto lo puedes hacer con un equipo interno en tu empresa o al contratar una agencia especializada para que te ayude.
Sin embargo, es importante entender que si no realizas ningún tipo de esfuerzo, es difícil que tu sitio empiece a recibir visitantes y eventualmente generar clientes para tu negocio.
Monitorea tus resultados y ajusta tu sitio
Por último, y como paso recurrente, es importante hacer un seguimiento del rendimiento de tu sitio web y optimizar si es necesario.
De esta manera, tendrás un sitio web actualizado y con márgenes de error muy bajos.
Dicho esto:
Herramientas como Google Analytics o HubSpot, te pueden proporcionar varias métricas de rendimiento de tu sitio web, como por ejemplo:
Sesiones:
El número de veces que han visitado tu sitio web.
Tasa de rebote:
El porcentaje de veces que la gente entra a tu sitio web y se sale inmediatamente.
Duración de la sesión:
El tiempo que las personas permanecen en tu sitio web.
Fuentes de tráfico:
Se trata sobre la procedencia de tu tráfico. Se divide en “búsqueda orgánica” “tráfico directo” “medios sociales” y “referido”
Ahora es tu turno:
Eso es todo sobre cómo diseñar una página web exitosa.
Y ahora me gustaría saber de ti:
¿Tienes alguna pregunta sobre estos pasos?
O tal vez tienes un paso interesante que no he incluido aquí.
En cualquier caso, házmelo saber dejando un comentario aquí abajo.
%20(1).png)


